《模擬市民4》Sims4在墻面上掏窟窿"圖文攻略
2022-03-17
步驟分解
Blender 階段
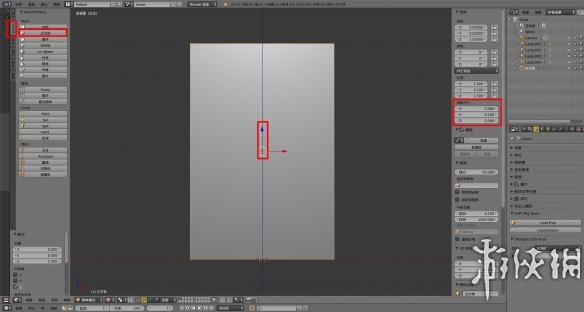
我們在Blender 中建立一個假墻體作為參照物。

1.小鍵盤數字"1" 切換到前視圖。
2.左側, 建立, 立方體。
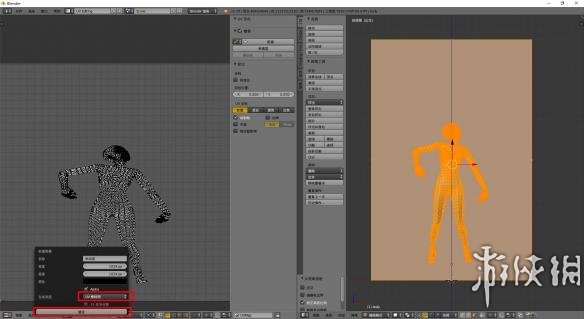
3.按"N" 直至右側出現物件屬性參數菜單。
4.將紅框中的X/Y/Z 參數分別設置為 2/0。2/3 (這就是Sims4 兩個單位寬的矮墻標準形體)。
5.用鼠標左鍵拉動界面中間的藍色Y軸, 同時輸入"1。5" 按回車結束。
Blender 裡面的單位"1" 就是你在Sims4 中建立墻體的最小寬度。
Sims4 的墻體 (1單位寬情況下) 的高寬比例是:
高墻 5:1
中墻 4:1
矮墻 3:1
這裡我建立的墻面是兩個單位寬的,說的再白一點兒就是能在遊戲裡安裝上兩扇小窗戶的。

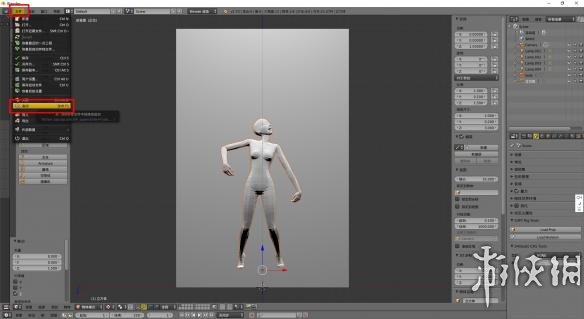
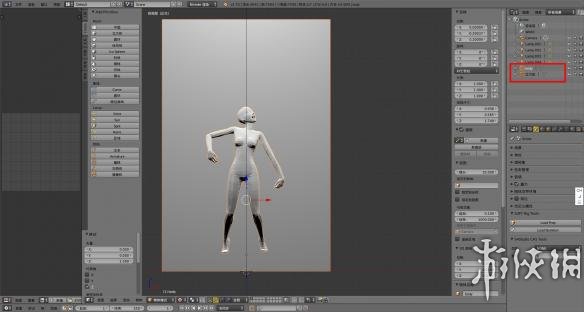
點擊左上角, 文件, 追加 ,將我已經做好的人物動作模型導入該場景內,(做人物動作模型不是本帖重點, 重點是扣窟窿),選中人物模型後, 用鼠標左鍵移動X 或者Y 軸, 來調整它在背景參考墻上的位置 (註意, 應該保持在"前視圖"模式下)。

按住 "Shift" 並用右鍵點擊墻面和前方人物模型, 是兩者處於全部被選中狀態,或者在右側紅框處 按住"Shift" 左鍵點擊兩個物體名稱, 使兩者處於全部被選中狀態,按下 "Ctrl+J" 使兩者合並為一個物體, 備用, 目的是使原本兩個物體使用一個UV 貼圖坐標系統。
現在有幾個數據是我們必須掌握的,那就是 "剪切" 貼圖的尺寸,什麼是 "剪切" 貼圖? 它是除瞭面層/凸凹/鏡面 三種貼圖以外的另一種特殊貼圖, 作用是讓墻面和地面通過 "剪切" 貼圖傳達的信息來展現出何處鏤空, 何處實體。那麼它的尺寸規范是?
高度, 無論多高, 當然你也不會超過5個單位, 最終的貼圖高度要壓縮為 128 像素 (是的, 隻有128 像素)。
寬度, 1/2/3。。。 對應的貼圖最終寬度是 64/128/256/。。。。 Sims4 中的貼圖尺寸需要是 2的N次方。
實際上我們做到3個單位寬也就是極限瞭, 再寬沒有意義, 適用范圍太小,即使有特殊建築的特殊表達要求, 自定義作者也會制作拼接原件, 我想大傢應該都見過, 左右兩側加上中間部件, 三個部件可以組合出無限寬的窗/拱/門 等等,因為 "剪切" 貼圖對於像素點的苛刻要求,註定瞭, 遊戲中剪切出來的鏤空效果是粗糙簡單的。當然瞭, 這是說曲面或者斜面等等, 直線直角就無所謂瞭。
所以,你們可以留心觀察你們手裡有的 圓形的, 甚至是異形的窗戶是不是都會有一個厚厚的窗邊? 這不單單是為瞭形式。也是為瞭遮住鋸齒狀的漏洞。就如我最上面貼出的演示截圖, 是不是鋸齒現象非常嚴重?那不是我做出來的效果, 而是不得不顯示成那種狀態。
好瞭, 說瞭這麼多, 繼續往下走,
那麼我們就可以分析現在我要制作的"剪切" 貼圖需要多大
1.高度是矮墻的高度, 那麼自然是 128,
2.寬度, 手臂伸展開需要兩個單位的寬度, 那麼也是128,
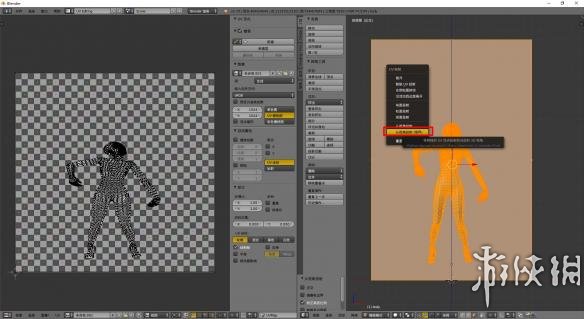
所以我們的貼圖比例, 是1:1 的,那麼我們首先在界面的上方選取 UV 貼圖坐標編輯模式。然後在左側UV 界面下方, 點擊新建一個貼圖。

新建的貼圖類型我們選擇 "UV 柵格圖",尺寸註意不論多大我們要保持1:1 的比例。為什麼不直接輸入 128X128 ?我傻啊??導出個128X128 比Windows 桌面圖標大點兒不多的圖我怎麼編輯啊。
我們要先編輯, 再縮小不是嗎? 所以強調比例, 不強調尺寸。

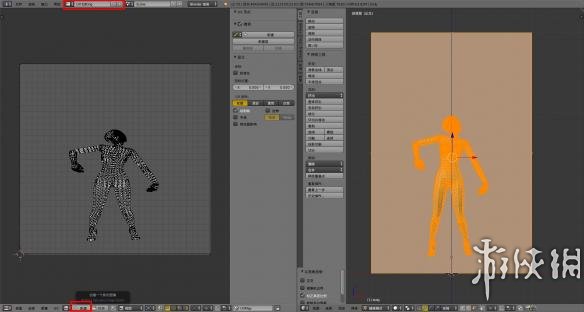
然後, 在右側物體編輯界面,保證 物體被選中,保證 當前是"前視圖",按下"Tab" 進入編輯模式,按下"U" 彈出UV 坐標系生成選項, 選擇 "從視角投射(限界)" 該選項含義就是從你當前視角直接投影貼圖坐標, 限界代表貼圖坐標充滿左側新建的UV 柵格圖。

現在我們可以看到, 左側的柵格圖上 有瞭貼圖坐標的框架,變型瞭, 扁瞭, 沒關系, Sims4 就認這個比例。左邊是給 Sims4 看的, 右側是給人看的。就是這麼回事兒,接下來, 我們在左側, 點擊下方"UV" 導出當前的柵格圖。

命名, 保存, 完成, 也就是說, 我們在 Blender 的前期工作算是告一段落。
相關閱讀

《模擬市民4》柳溪鎮隱藏地圖在哪?柳溪鎮隱藏地圖進法介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》遊戲無限載入怎麼辦?遊戲載入中處理方法分享
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》怎麼玩?遊戲小貼士分享
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》秘籍大全 全秘籍2021最新一覽表
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》醫生怎麼晉升?醫生晉升攻略分享
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》如何開局不缺錢?新手開局技巧推薦
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》怎麼提高情商?提高情商方法推薦
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》島嶼之子是什麼?島上通靈者機制介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》簡繁體選哪個?簡繁體選擇推薦
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》怎麼賺錢快?快速賺錢方法分享
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》怎麼生孩子 生孩子方法介紹分享
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》怎麼談戀愛?談戀愛方法分享
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》星光獎怎麼獲取 星光獎獲取心得
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》復古風潮套件包有什麼內容?復古風潮套件包DLC介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》鄉村廚房套件包DLC怎麼樣?鄉村廚房套件包內容介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》灰塵大作戰套件包有什麼?灰塵大作戰套件包內容介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》MOD裝瞭沒用怎麼辦?MOD裝瞭不顯示解決方法分享
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》靈異沖擊dlc好玩嗎 靈異沖擊dlc介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》頭頂水晶怎麼隱藏?隱藏頭頂水晶攻略
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》雪境仙蹤dlc多少錢 雪境仙蹤dlc介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》孕產期怎麼改?孕產期修改秘籍
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》市民品格獎勵特征怎麼改?市民品格獎勵特征秘籍一覽
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》浪漫關系有什麼用 浪漫關系詳解
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》怎麼寫作業 作業完成指南
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》星球大戰dlc有什麼內容 星戰dlc內容介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》怎麼快速生病?生病秘籍分享
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》餐廳津貼怎麼得?餐廳津貼獎勵秘籍解鎖方法介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》職業秘籍怎麼用?職業秘籍大全
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》秘籍怎麼用?常用秘籍分享
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》MOD文件夾在哪?常見問題解答
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》巧手針織怎麼玩?巧手針織玩法攻略詳解
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》編織技能怎麼提升?編織技能提升方法介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》巧手針織搖椅有什麼用?巧手針織搖椅作用技巧
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》情緒蠟燭有哪些?可制作蠟燭類型一覽
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》綠色生活燃料怎麼獲得?蠟燭制作方法介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》制造技能等級介紹 制造技能有什麼用?
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》綠色生活回收機怎麼用?回收機使用技巧
2022-03-17 遊戲攻略 模擬市民4綠色生活

《模擬市民4》綠色生活有什麼新npc 綠色生活新增npc一覽
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》綠色生活不消費主義是什麼 不消費主義特性介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》綠色生活冷凝器使用方法 冷凝器有什麼用?
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》綠色生活露水收集器怎麼樣?露水收集器功能介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》綠色生活除錯模式怎麼開啟?綠色生活除錯模式開啟方法
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》steam多少錢 steam售價介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》綠色生活怎麼玩?綠色生活玩法與新增內容介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》綠色生活制造機怎麼用?綠色生活汽水制造方法介紹
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》綠色生活bug解決方法介紹 綠色生活bug怎麼解決
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》綠色生活dlc服裝及建築裝飾匯總
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》6月3日更新內容一覽 6月3日更新瞭哪些內容
2022-03-17 遊戲攻略 模擬市民4

《模擬市民4》綠色生活dlc內容內容介紹 綠色生活好玩嗎?
2022-03-17 遊戲攻略 模擬市民4










